51359 Tools For Ux Design
Prototyping tools in 2021
![]()
Prototyping is a key part of the UI and UX design process. Designers can create either a high or low fidelity prototype depending on their purpose, allowing them to test a feature, application, or website. The goal of prototyping is to test ideas before they are fully developed and to develop a better user experience.
There is no shortage of ways to showcase the design's interaction with the numerous prototyping tools available to designers. We'll be taking a look at the top 10 latest tools that can help UX/UI designers develop the ideal interactive model for their design or product concept.
LET DIVE IN!!!
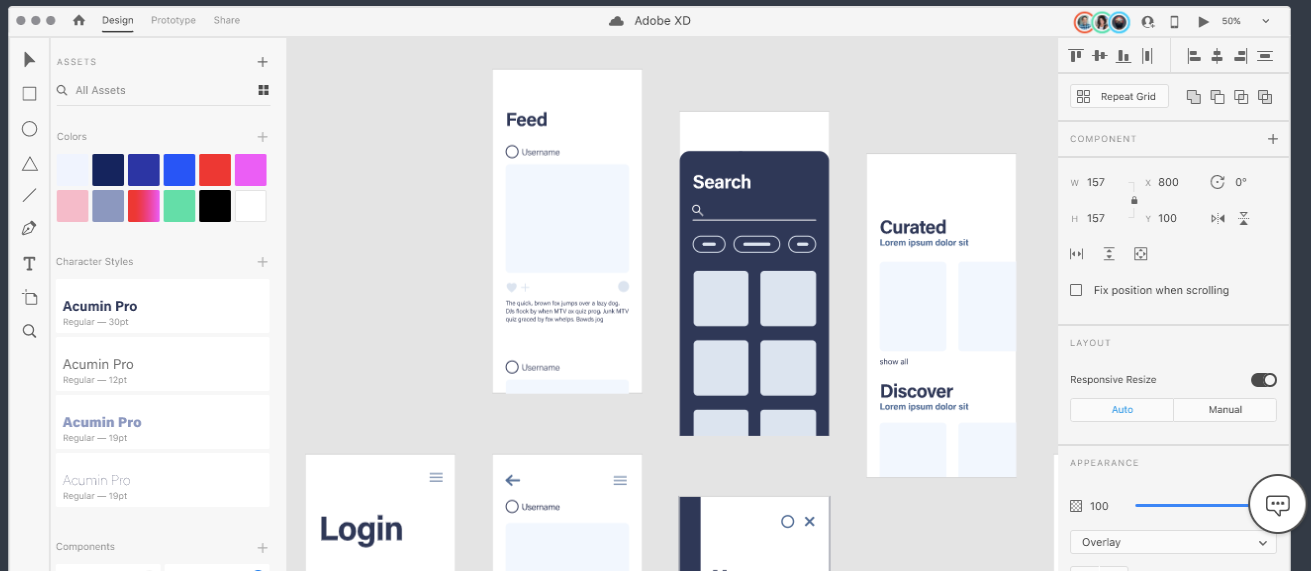
Adobe XD

Adobe XD is one of the most common apps among UI/UX designers as an all-in-one wireframe building prototyping platform, immersive prototypes, website designs, sports, smartphone apps, voice interfaces, and more. It allows teams to work together between platforms in real time while receiving valuable comments and feedback directly from clients.
Figma

Figma provides a very easy-to-use drag-and-drop editor to create wireframes and practical prototypes. It also has a lot of immersive elements to animate the prototypes.
Most designers already know the famous web-based UI design tool. While Figma is widely referred to as the UX design app, it also has software for rapid prototyping. Additional features include plugins such as Figmotion and Autoflow plus the availability of Arc Tool and Vector Networks.
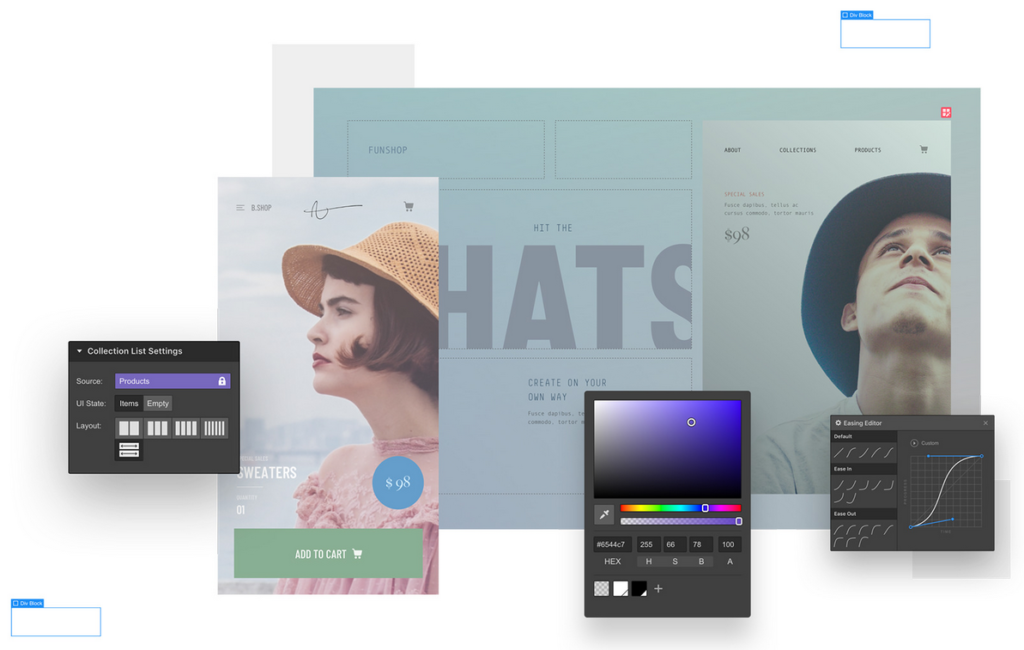
Webflow

Webflow is becoming really popular now as it speeds up the job of developers by providing clean and semantic code and designers, basically it helps in prototyping while simultaneously building a live website.Webflow is a well-known prototyping method for developing zero-coding sensitive websites. Designers can use its pre-built complicated features to create high-fidelity designs that Webflow can transform to a production-ready website with just a click of a button.
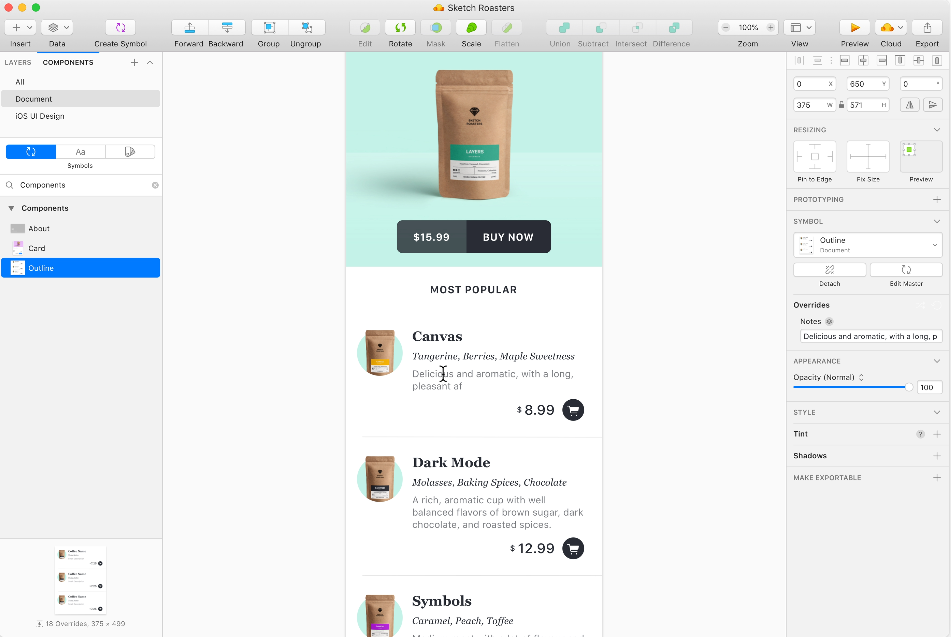
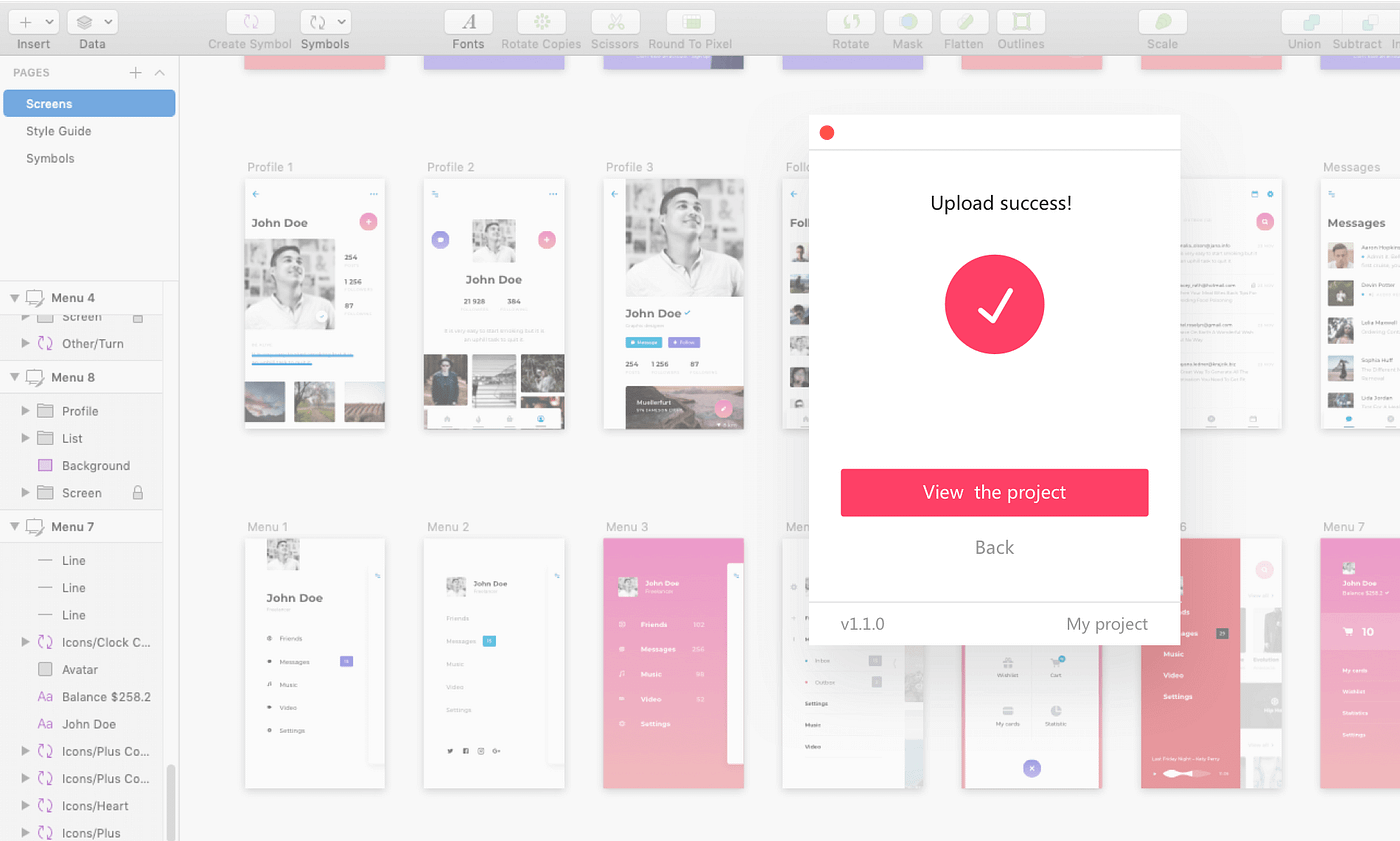
Sketch

Sketch is one of the most widely used user interface and prototyping software for millions of programmers around the world. Sketch is one of the best applications available today to create all forms of user interfaces. It's like a more sophisticated and widely-supported version of Figma. Although only available on iOS.
It is a vector-based graphics platform with an elegant GUI for manipulating styling, scaling, and design templates and attributes a wide range of boundaries, gradient fills, blending modes, and more. Supports a seamless production process where designers will produce high-quality designs.
Mockplus

Mockplus is another software that operates with a focus on prototyping. It provides everything needed to create a more connected product design workflow. Bring designers, product managers, and front-end developers to work better and together.
Mockplus is one of the fastest-rising, prototyping tools in the market. It allows for quick design and design changes from teams while allowing the designer to organize their workflow and also developers to get snippets of the code, this causes for much more simplified project collaboration.
It also has plugins for Axure, Sketch, Adobe Photoshop, Figma, and Adobe XD so you can prototype any project from different platforms. It also has desktop applications on Windows and Mac and Mobile applications on iOS and Android with all projects synced to the Mock PlusCloud so collaboration isn't limited.
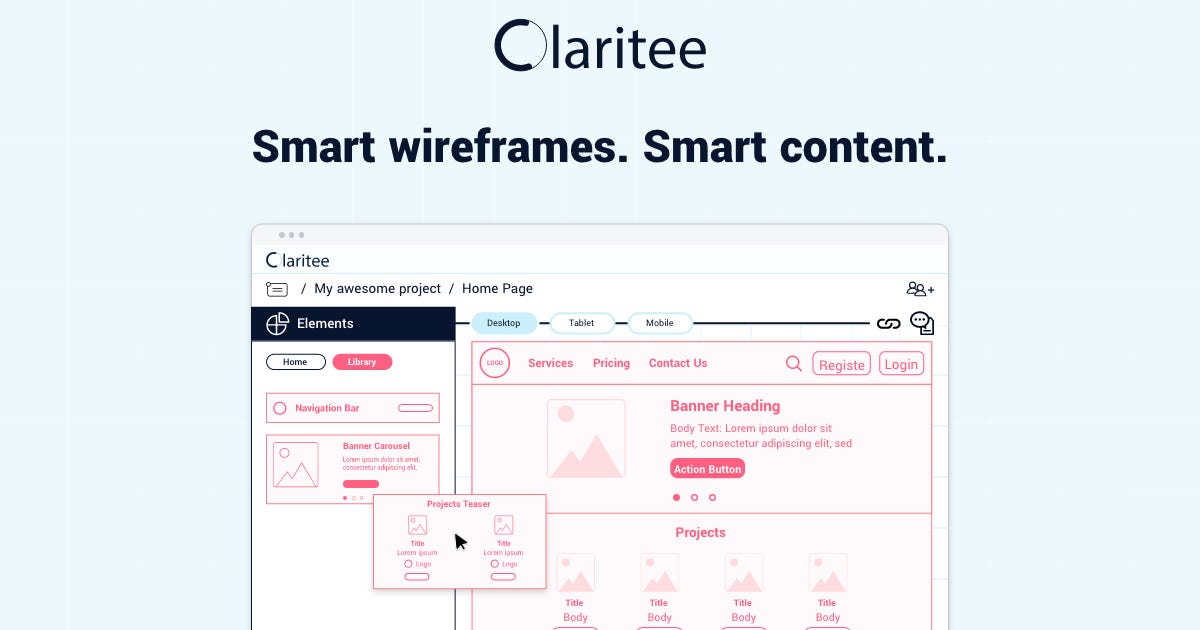
Claritee

Claritee is a smart wireframing tool where you can transfer your thoughts into visual wireframes and start collaborating with the team. Save your time and resources with its smart features, among which the most important stans out real-time collaboration. So involve all members to really be a part of the process.
It is intended simply for anyone who has an idea, to designers, project managers, marketers, and anyone else. Besides that, find out more benefits of Claritee: Reduce time, resources, and costs, Full transparency for cross-functional teams, Minimal learning curve, Kick-off new projects quickly, Intuitive smart linking.
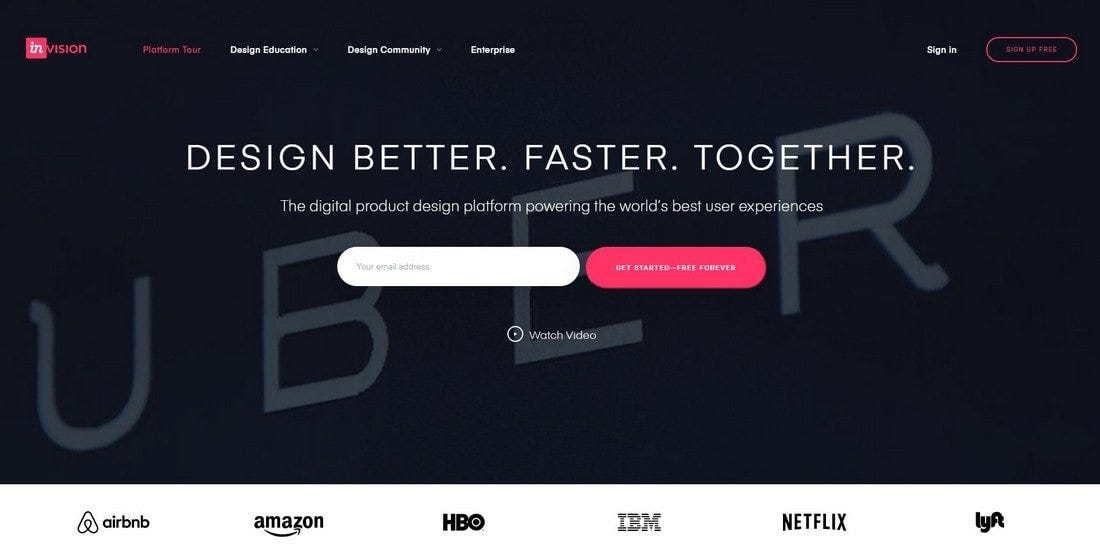
InVision

InVision is another web app that operates with a focus on architecture. It provides all the materials you need to switch from wireframing to UI designs. And it comes with a lot of helpful methods for better teamwork and prototyping.
InVision is one of the biggest, and most popular prototyping tools used by designers and top enterprises today. It supports real-time design changes and gathering of feedback quickly from teams while allowing the designer organize their workflow, this causes for a much more simplified project collaboration.
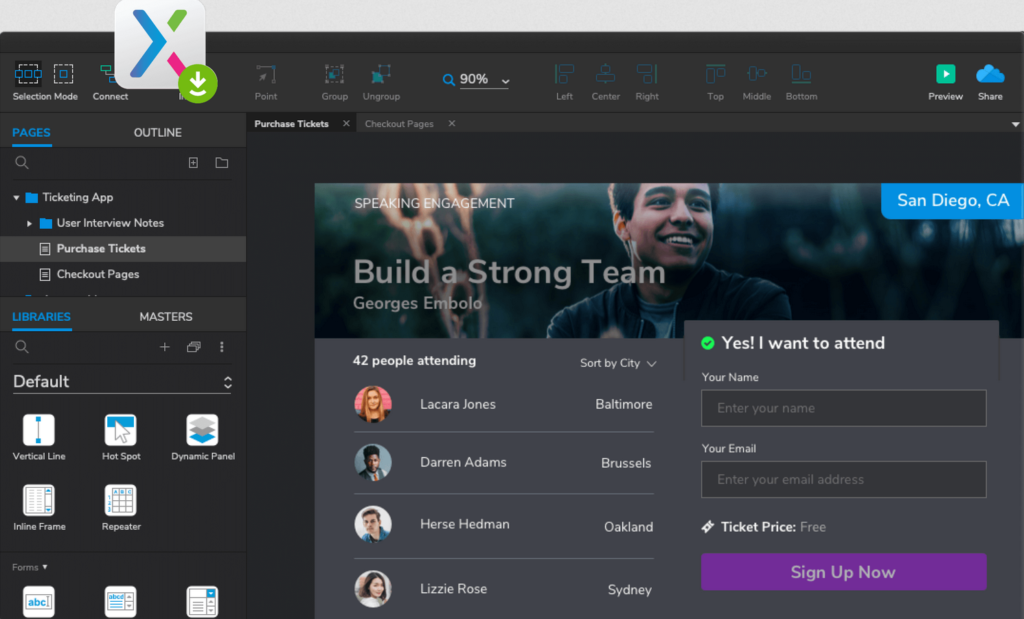
Axure RP

Axure RP combines powerful design tools, SVG import, and Sketch and Adobe XD integrations with world-class prototyping, you can easily share Axure RP prototypes and artboards from Adobe XD and Draw quickly and collect input on top of your screens; inspect the layout, get CSS snippets, and download assets; and convert static images into dynamic Axure Cloud prototypes.
This platform also facilitates comprehensive documentation, automated redlines, and better handoff to developers without the need for any codes.
Framer

Framer is best known for its versatility, immersive interface, functional designs and intuitive templates. It will extend designer dynamics from the normal drag-and-drop nature because it is a code-based prototyping platform that uses CoffeeScript to create prototypes.
A con of this software is that the interface and workflow can be a bit overly complicated, requiring developers/designers to put in a hefty time commitment to learn their way around.
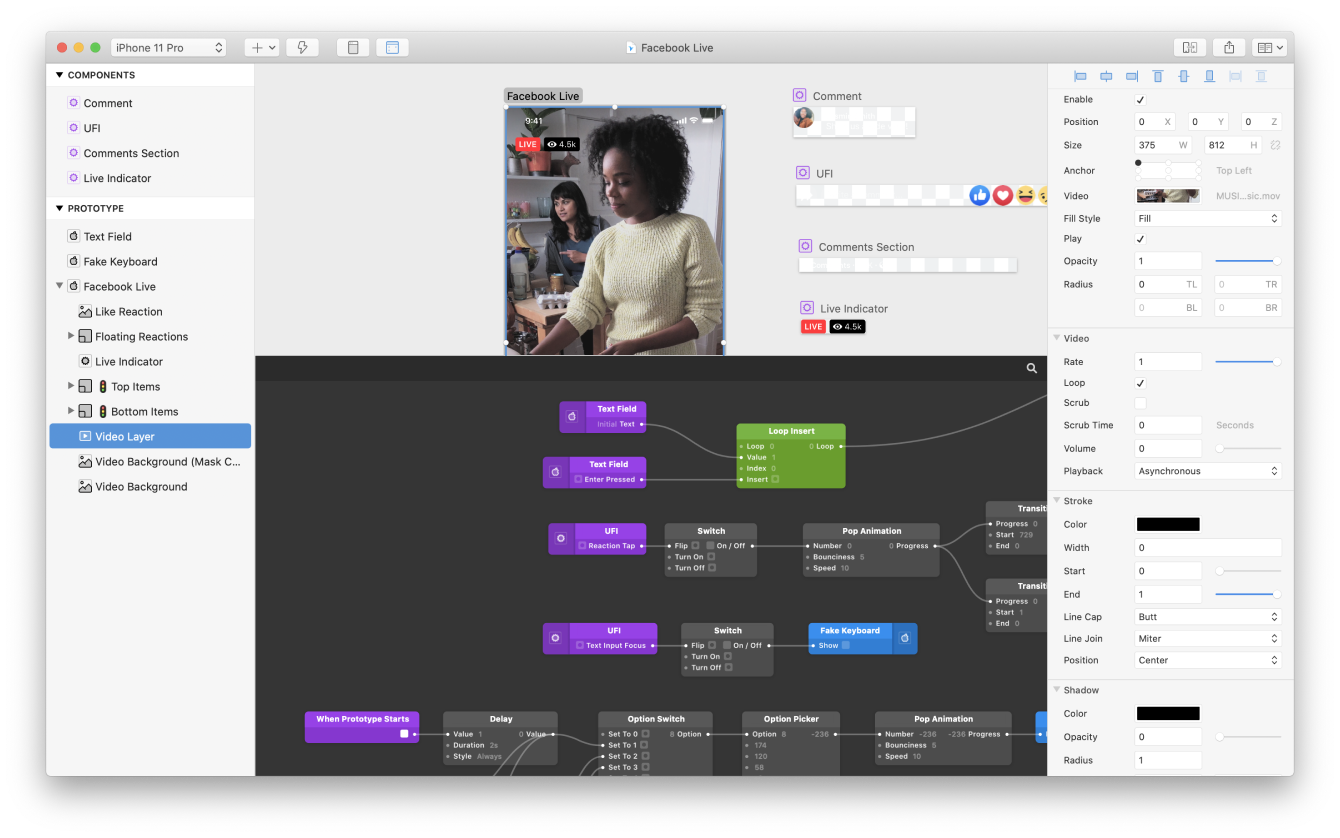
Origami Studio

Origami Studio is a macOS desktop application created and used by Facebook. There is also a mobile app counterpart, which allows you to view your prototypes on a real device.
It is a Facebook-built prototyping tool that is used in their everyday work. In 2013 they shared that with the world. At first, it worked with Quartz Composer but it wasn't a secret that this part of the Xcode environment isn't the best prototyping option. That's why Origami Studio was introduced last year by Facebook — their previous prototype tool but working with their own environment. Its performance has been greatly enhanced thanks to this move, but unfortunately, it is still reserved only for Mac users.
Marvel

Marvel has called itself a "design platform for digital products." While this assertion is not completely true, the software itself is a perfect solution for programmers to create prototypes for both mobile and web applications.
Marvel has all the resources available to build all manner of mobile and web interfaces, from concepts to templates. It also facilitates gesture interactions for the creation of animated smartphone applications.
JustInMind

Justinmind is a prototyping tool that allows the designer to focus on user experience. It is ideal for creating wireframes and responsive prototyping that can be adapted to multiple screen resolution. Designers should make good use of their full set of templates and UI libraries to create high-fidelity prototypes. It also helps them to work with clever forms and data lists, also with zero coding skills.
Other Prototyping Options
Here's a few more that didn't make the top prototype design tools list.
- UXPin — Design, prototype, collaborate all in one place on Windows, Mac, or simply in any browser.
- Blocs — Add a range of eye-catching scroll effects and animations to any part of responsive websites without the need to write code.
- Principle —Design animated and interactive user interfaces through the flow of a multi-screen app, or new interactions and animationss.
- Omnigraffle — UI mockup tools to diagram, rapid-prototype, and design tools made for professionals who need to organize or communicate visually.
- Mockflow — Easy wireframing software to create and collaborate on UI designs by rapidly sketching interface layouts collaboratively.
- Slickplan — A web prototype system that lets you easily define your folder, page, and linking structures with a drag and drop interface.
- Proto — Create fully-interactive high-fidelity prototypes that look and work exactly like your app should with this no-code tool.
- Moqups — A streamlined web app that helps you create and collaborate in real-time on wireframes, mockups, diagrams, and prototypes.
- iPlotz — Create clickable, navigable mockups, and wireframes for prototyping websites and software applications and discuss your creations with others.
- Gliffy — Diagramming and drawing software that lets you drag and drop shapes or use templates and themes for prototyping needs.
- HotGloo — UI design software for wireframing and prototyping designed to build interfaces for web, mobile, and wearables.
- Mockingbird — UI designing tools to mockup your idea with drag and drop interface elements to the page with the freedom to rearrange and resize.
- Protoshare — Collaborative prototyping tool that helps teams visualize requirements with website wireframes and interactive software and mobile prototypes.
- Balsamiq— The industry-standard low-fidelity wireframing software with plenty of online courses and resources to learn wireframing and UI design.
What Do You Think About These Prototyping Tools?
Have you tried out any of the website prototypes or user interface design tools listed above? If you've got a favourite UX software that isn't listed, please share it in the comments below!
Don't forget to leave a clap you can also reach out to me on Twitter, Linkedin, Dribbble, or Behance.
51359 Tools For Ux Design
Source: https://uxplanet.org/prototyping-tools-in-2021-48bb0160ecc3
Posted by: terwilligerbervicad.blogspot.com

0 Response to "51359 Tools For Ux Design"
Post a Comment